Web API (
Application Programming Interface) adalah sebagai perantara (
interface) secara terprogram yang dapat mendifiniskan
request-response yang datang ke
system. Web API diakses degan protokol HTTP dan format data komunikasi biasanya menggunakan JSON, XML.
Web API
ASP.Net adalah merupakan sebuah
framework yang mempermudah dalam pembangunan sebuah service untuk berbagai
client contoh di
Browser dan
Mobile devices.
Nah, sekarang kita harus kilas balik dimana letak perbedaan antara Web Service dengan Web API??
Web Service adalah salah satu tipe dari API (
Application Programming Inteface) dan biasanya Web service dapat diakses denga protokol HTTP seperti SOAP, REST dan XML-RPC.
Web service memungkinkan untuk hubungan interkasi antara mesin ke mesin melalui jaringan (
Over Network) .
Interface yang disediakan Web service adalah dengan format SOAP, artinya
client atau
mesin lainnya berkomunikasi dengan mengirimkan format SOAP. Nah kalo di
Web API apakah harus dengan menggunakan pesan SOAP? Jawabanny tidak
hanya dengan RESTFul saja..baik dengan Json maupun dengan XML.
Oke, Langsung aja yg ke teknikal gimana caranya buat Web API di
ASP.NET MVC Framework, saya jamin prosedurnya mudah.
Kita akan membahas mengenai CRUD Operation pada Book..
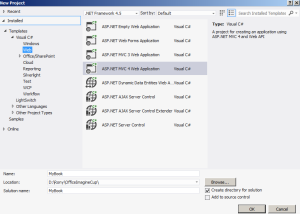
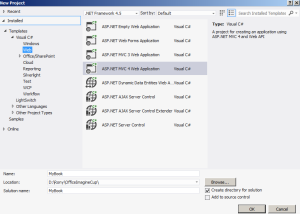
- Silahkan buka visual studio dimana telah dilengkapi dengan .NET 4 keatas.

- Proyek ini kita beri nama MyBook, silahkan anda menentukan lokasi proyek.
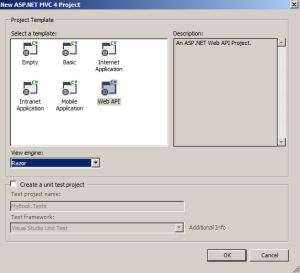
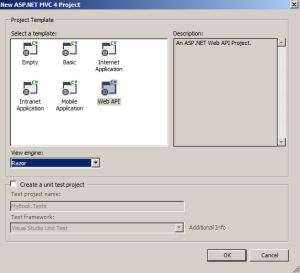
- Langkah selanjutnya adalah pilih Template Web API seperti yang ditunjukkan pada gambar berikut ini.

- Build dan Run Template Projectnya sample Web API Controller Values.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace MyBook.Controllers
{
public class ValuesController : ApiController
{
// GET api/values
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/values/5
public string Get(int id)
{
return "value";
}
// POST api/values
public void Post([FromBody]string value)
{
}
// PUT api/values/5
public void Put(int id, [FromBody]string value)
{
}
// DELETE api/values/5
public void Delete(int id)
{
}
}
}
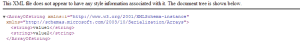
- Untuk mendapatkan hasil dari API Values dapat diakses dengan menambahkan /api/<<ControlllerName>>. Contohnya : http://localhost:49397/api/values
- Hasilnya akan nampak seperti gambar berikut.

- Lho, kok bisa ??Kenapa hasilnya seperti itu??
Function Get adalah default function yang dijalankan untuk class API Controller.
Kenapa tidak function lain?? Jika anda ingin mengganti dengan fungsi lain , anda dapat memodifikasi class WebAPIConfig.cs.File tersebut berada di folder App_start-> WebAPIConfig.cs
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
- Mari kembali ke tujuan awal yaitu untuk membuat API untuk Crud
Operation Book, langkah pertama adalah kita definisikan dulu sebuah
class book, ingat karena kita menggunakan FrameWork MVC maka alangkah
lebih baiknya kita menempatkan pada Model
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MyBook.Controllers.Models
{
public class Book
{
public string ISBN { set; get; }
public string Title { set; get; }
public long pages { set; get; }
public string publisher { set; get; }
}
}
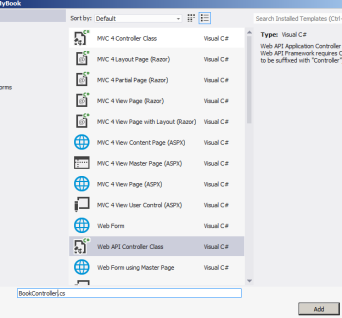
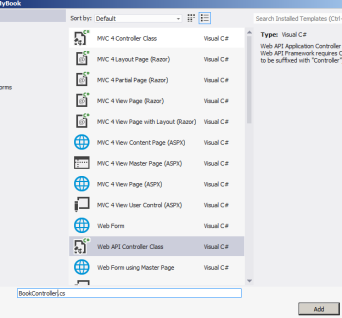
- Saatnya kita membuat sebuah Class API yang baru dengan nama BookControlller.
- Klik kanan pada Controller -> Add New Item -> MVC Contoller Class.

- Berikut contoh implementasi dari class Book Contoller
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using MyBook.Controllers.Models;
namespace MyBook.Controllers
{
public class BookController : ApiController
{
// GET api/<controller>
public static List<Book> MyBook=new List<Book>();
public IEnumerable<Book> Get()
{
List<Book> All = new List<Book>() {
new Book(){
ISBN="1239482",
pages=500,
publisher="Gramedia",
Title="20 Hours Coding C#"
},
new Book(){
ISBN="09463474",
pages=20,
publisher="Erlangga",
Title="You see sharp by c#"
},
};
if (MyBook.Count == 0) {
MyBook = All;
}
return MyBook;
}
// GET api/<controller>/5
public Book Get(string ISBN)
{
var book = (from query in MyBook
where query.ISBN == ISBN
select new Book() {
ISBN=query.ISBN,
publisher=query.publisher,
pages=query.pages,
Title=query.Title
}).FirstOrDefault();
return book;
}
// POST api/<controller>
[HttpPost]
public void Post(Book data)
{
if (data != null)
{
MyBook.Add(data);
}
}
[HttpPost]
// PUT api/<controller>/5
public void Put(String ISBN,Book newData)
{
int index = MyBook.FindIndex(p => p.ISBN == ISBN);
MyBook.RemoveAt(index);
MyBook.Add(newData);
}
// DELETE api/<controller>/5
[HttpPost]
public void Delete(String ISBN)
{
MyBook.RemoveAll(p => p.ISBN == ISBN);
}
}
}
Code diatas dilengkapi dengan operasi CRUD untuk Buku.
Untuk mencoba apakah Fungsi diatas berjalan degan baik silahkan di run
di browser, untuk memastikan bahwa Fungsi Get berjalan dengan baik dapat
diakses dengan URL berikut.
http://localhost:/api/Book?ISBN=09463474
- Nah, itukan hanya method yang GET yang kita pastikan bagaimana dengan fungsi POST??
- Oke, mari kita buat contoh implementasinya dengan menggunkan JQuery AJAX.
- Tambahkan sebuah form Buku di Index.cshtml dan tombol submit untuk menyimpan data tersebut.
Codenya kira-kira seperti ini
<sectionclass="content-wrapper main-content clear-fix">
<table>
<tr>
<td>ISBN</td>
<td>:</td>
<td><inputtype="text"id="txtISBN"></td>
</tr>
<tr>
<td>Pages</td>
<td>:</td>
<td><inputtype="text"id="txtPages"></td>
</tr>
<tr>
<td>Title</td>
<td>:</td>
<td><inputtype="text"id="txtTitle"></td>
</tr>
<tr>
<td>Publisher</td>
<td>:</td>
<td><inputtype="text"id="txtPublisher"></td>
</tr>
<tr>
<td></td>
<td></td>
<td><buttonid="save"onclick="Save()">Save</button></td>
</tr>
</table>
</section>
</div>
<script>
function Save() {
jQuery.support.cors = true;
var _isbn = $("#txtISBN").val();
var _page = $("#txtPages").val();
var _publisher = $("#txtPublisher").val();
var _title = $("#txtTitle").val();
var book = {
ISBN :_isbn,
Title: _title,
pages:_page,
publisher:_publisher
};
$.ajax({
url: '../api/book',
type: 'POST',
data: JSON.stringify(book),
contentType: 'application/json; charset=utf-8',
success: function (data) {
alert("Successful Add");
},
error: function (data) {
alert("UnSuccessful");
}
});
}
</script>